Cara Membuat Efek Loading Blog
Asalamu'alaikum Waroh Matullahi Wabarokatu
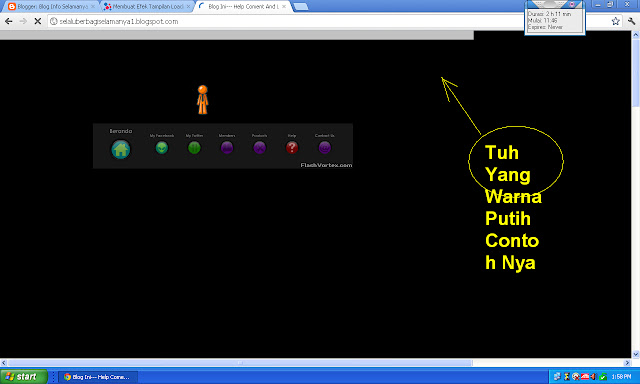
Kalo Mau Contoh Ya Blog Aku.Masih Penasaran Kasih Screen Shot Ga Ya Kasih Ah Ni Gambar NyaLangkah Untuk Mendapatkan Loading Itu Begini
Cari Kode ]]></b:skin> Dan Pastekan Kode Di Bawah Tepat Di Atas Kode ]]></b:skin>
#loading {
position: fixed;
z-index: 50;
top: 0; left: 0;
width: 100%; height: 100%;
background: #000 url(URL_GAMBAR_ANDA) no-repeat center;
line-height: 350px;
text-align: center;
font-size: 36px;
color: #353231;
text-indent: -9999px;
}
.v2 #loading { display: none; }
#progress-bar {
position: absolute;
top: 0; left: 0;
background: #f3f3f3;
opacity: 0.8;
width: 0;
height: 18px;
}
#loader {
background: url(<span style="background-color: #ea9999;">URL_GAMBAR_ANDA</span>) no-repeat center 25%;
height: 100%;
display: block;Kalo Mau Url Gambar Kayak Saya Ni
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZBPtAYte5FXD7rHQfcwQppjqXz67qtsZ-HFhbMO38n_RkMtxl1OGt4RjLxJWL0E10A4TpswRtQj9F-oJApFW6lynJQIaIawXXmSDk0kIt2XNvWQHzNKPr0xrfHTNRJp-IDkjOF7jO5zPm/s1600/loading.gif Ni COntoh
Udah Itu Masukin J Query Nya Ni Kode J Query Paste Nya Tepat DI Atas Kode </head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
Kalau Sudah Masukin Lagi Kode Di Bawah Tepat Paste Pada J Query DI Atas
<script>
(function($){
$("html").removeClass("v2");
$("#header").ready(function(){ $("#progress-bar").stop().animate({ width: "25%" },1500) });
$("#footer").ready(function(){ $("#progress-bar").stop().animate({ width: "75%" },1500) });
$(window).load(function(){
$("#progress-bar").stop().animate({ width: "100%" },600,function(){
$("#loading").fadeOut("fast",function(){ $(this).remove(); });
});
});
})(jQuery);
</script>
Terus Cari Kode </body> Paste Kode Di Bawah Tepat Di Bawah Kode </body>
<div id='loading'>
<div id='progress-bar'></div>
<div id='loader'>Loading...</div>
</div>
Note
Kalo Mau DI Halaman Utama Blog Aja Jangan Pake KOde DI Atas Pake Kode DI bawah Ini
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='loading'>
<div id='progress-bar'></div>
<div id='loader'>Loading...</div>
</div>
</b:if>
Wasalamu'alaikum Waroh Matullahi Wabarokatu





Komentar
Posting Komentar